Michel Buffa
buffa@unice.fr
Formulaires HTML5...

Formulaires : presque rien de nouveau depuis 1997,
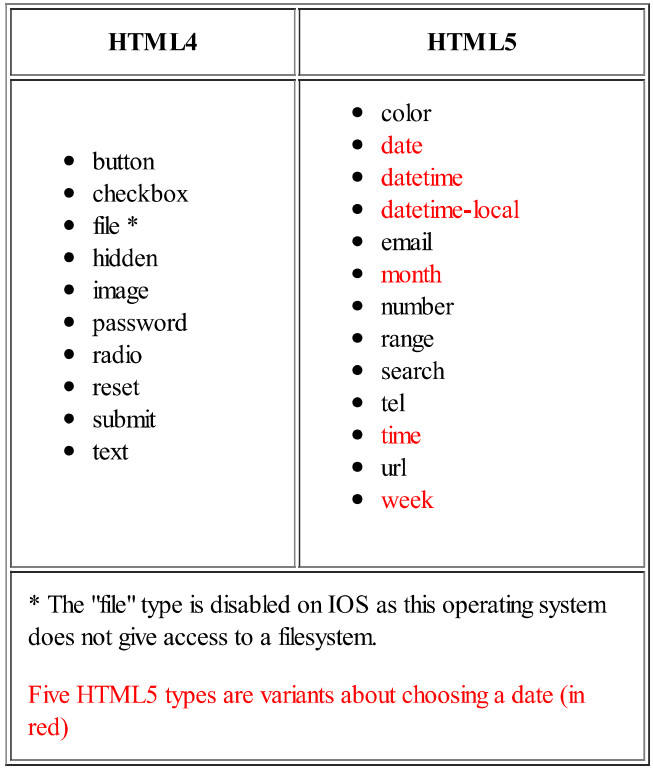
HTML5 ajoute 13 nouveaux types : email, tel, color, url, date, datetime, datetime-local, month, week, time, range, number, search.
Système de validation built-in dans le navigateur
Nouveaux éléments <dataset> pour l'autocompletion, <output> pour le feedback, etc.
D'autres surprises...
Quelques demos développées par les étudiants des cours HTML5 de W3DevCampus cette année...

Importants pour les applications mobiles...

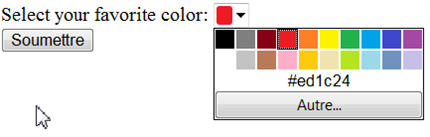
<input type=color>
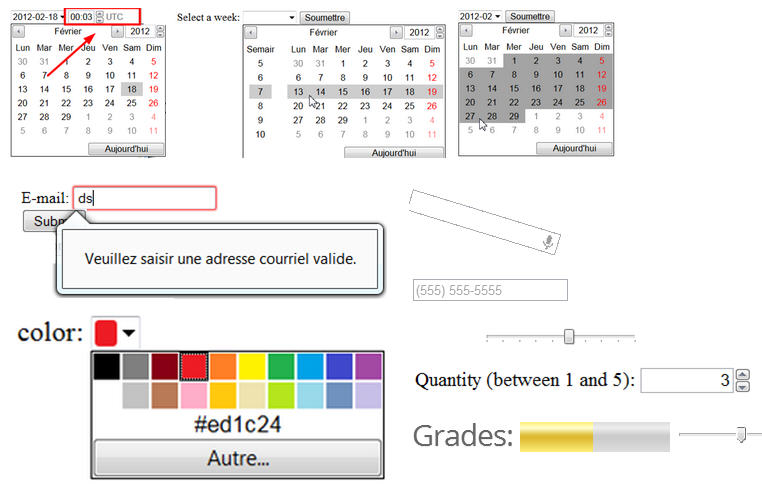
Dans mon browser :
Le Look and Feel peut différer, ici dans Opera:

Polyfill : utiliser jsColor
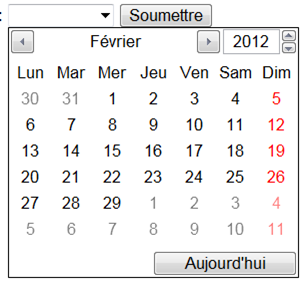
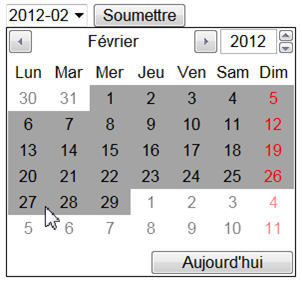
<input type=date>
Dans mon browser :
Le Look and Feel peut différer, ici dans Opera:

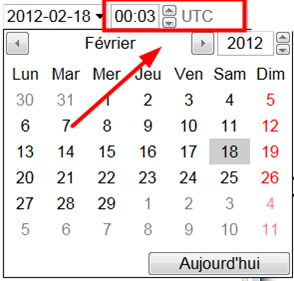
Date, compléments
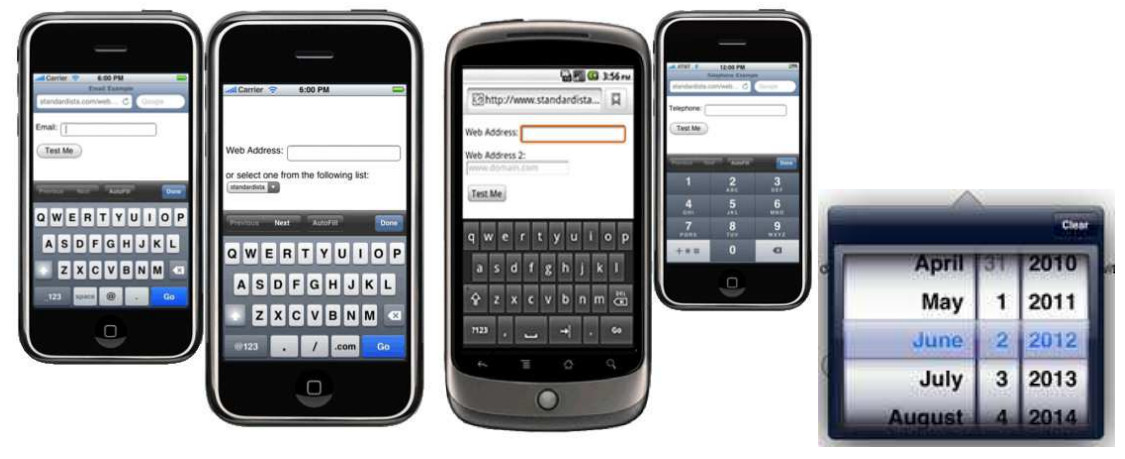
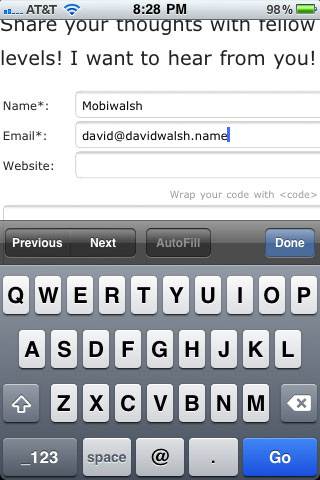
Poppe un clavier contextuel sur mobiles

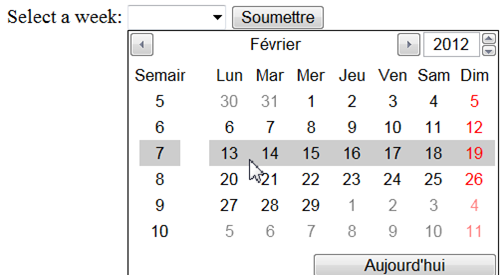
Autres types possibles pour les dates (Opera, Chrome, mobiles...): datetime, datetime-local, time, week, month...



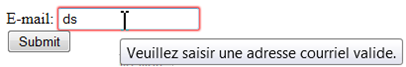
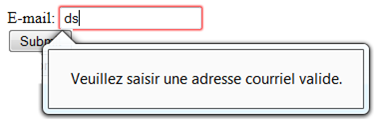
<input type="email"/>
<input type="email"/> <input type="email" multiple value="foo@bar.org, bob@sponge.org" required/>
Dans mon browser :

Pseudo classes CSS :required :optional :invalid
Styles par défaut dans certains navigateurs, vu dans les démos initiales.
Attributs required, optional (par défaut)
<input type="email" required/>
Des entrées invalides positionnent la propriété CSS :invalid
Entrée clavier : 
Date :

Autres types
<input type="number" name="quantity" min="1" max="5" />
Dans mon browser :
Voir le support par les navigateurs.
<input type="range" name="n" min="1" max="10"/>
Dans mon navigateur :
<input type="tel" placeholder="(555) 555-5555"
pattern="^\(?\d{3}\)?[-\s]\d{3}[-\s]\d{4}.*?$"/>
Dans mon browser :
<input type="url" name="homepage"/>
Dans mon browser :
<input id="mysearch2" type="search" placeholder="search"/>
Dans mon browser :
<input type="text" x-webkit-speech name="search_value"/>
Dans mon browser :
Mix entre <input type=range>, <output> et l'élément <meter>
<meter value=75 min=0 max=100 low=20 high=98>75%</meter>
Grades:
<meter min=50 max=200 low=90 high=119 optimum=100></meter>
Blood Pressure:
Nouveaux attributs de formulaires

L'élément <datalist> avec l'attribut list
<form action="demo_form.ph" method="get">
<input list="browsers" name="browser" />
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit" />
</form>
L'attribut form : permet de mettre des champs en dehors du formulaire
Le champ "nom" ci-dessous est en dehors du formulaire, mais il en fait partie quand même
Nom :
<form action="form.php" id="form1">
Prénom : <input type="text" name="firstName"><br>
<input type="submit" value="Submit">
</form>
Nom : <input type="text" name="lastName" form="form1">
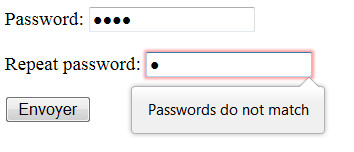
API de validation JavaScript

function checkPasswords() {
var password1 = document.getElementById('password1');
var password2 = document.getElementById('password2');
if (password1.value != password2.value) {
password2.setCustomValidity('Passwords do not match');
} else {
password2.setCustomValidity('');
}
}
Alors, des critiques ? Des commentaires ?
Les développeurs ont émis le souhait de pouvoir customiser les champs complexes (date, color),
L'API de validation est insuffisante,
Le support par les navigateurs tarde encore... (Safari, ohé !!!!!)
Bien... une des solution aux critiques éventuelles, ce sont les "Web Components", étudiés dans le chapitre 7 !