Michel Buffa
buffa@unice.fr
Additions à l'API JavaScript du DOM
getElementsByClassName()
var list1 = document.getElementsByClassName('important');
for (var i = 0; i < list1.length; i++) {
// do something with list1.item(i) or list1[i],
// in our case : put the background in red
list1[i].style.backgroundColor = 'red';
}
var elem1= document.getElementById('id1').
getElementsByClassName('notImportant');
Additions à l'API JavaScript du DOM
querySelector() et querySelectorAll() et matches()
ajoutent les sélecteurs CSS à l'API du DOM existant auparavant
Exemple: sélectionner tous les éléments <li> dans un <ul> de classe "nav":
<ul class="nav">
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/about">About</a></li>
</ul>
// get all <li> directly in a <ul> of class nav
var list = document.querySelectorAll("ul.nav > li");
for (var i = 0; i < list.length; i++) {
process(list[i]); // do something with each of the li elems...
}
Additions à l'API JavaScript du DOM
L'interface classlist
Exemple: sélectionner les classes CSS d'un élément donné :
var elem= document.getDocumentById("id1");
var allClasses = elem.classList;
Méthodes de l'interface classlist : add(), remove(), toggle() et contains()
// Set "foo" as the class by adding it to the classList
div.classList.add('foo'); // now <div class="foo"/>
// Check that the classList contains the class "foo"
div.classList.contains('foo'); // returns true
// Remove the class "foo" from the list
div.classList.remove('foo'); // now <div class=""/>
Géo-localisation (geolocation) API
JS BinGéolocalisation: quelques lignes de code !
var displayCoords=document.getElementById("msg");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
displayCoords.innerHTML="Geolocation API not supported !";
}
}
function showPosition(position) {
displayCoords.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
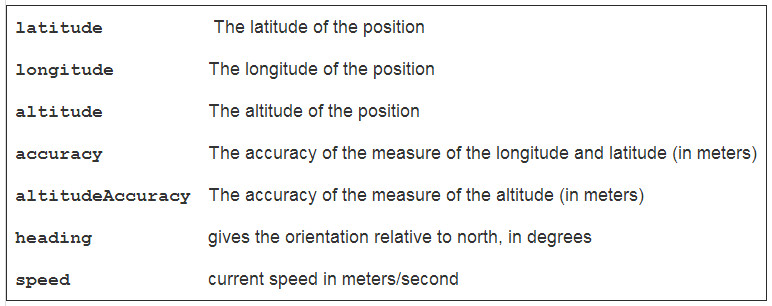
Propriétés de l'objet coords

Exemple avec le Google reverse geocoder
HTML5 + Geolocalisation + Google Maps API Reverse GeocodingExemple d'un formulaire utilisant la géo localisation pour pré-remplir la ville le pays ou la rue...
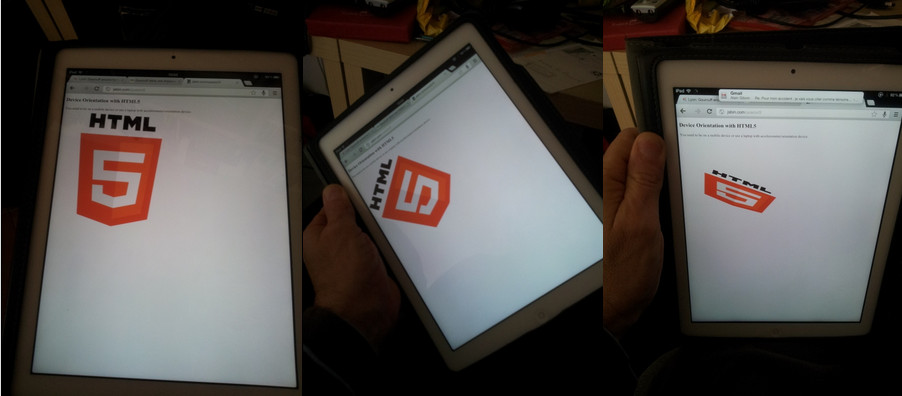
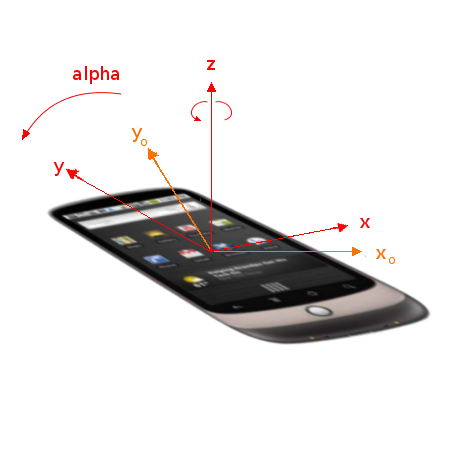
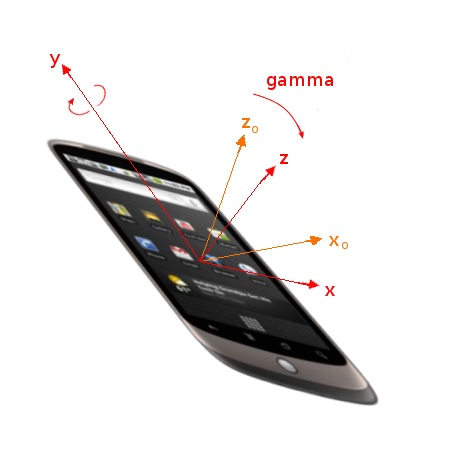
L'API d'orientation

Système de coordonnées



Utilisation typique
if (window.DeviceOrientationEvent) {
console.log("DeviceOrientation is supported");
window.addEventListener('deviceorientation',
function (eventData) {
var LR = eventData.gamma; // / backLeft/right
var FB = eventData.beta; // front
var DIR = eventData.alpha; // direction
// do something h wit
}, false);
} else {
alert("Device orientation not supported on your device or browser. Sorry.");
}
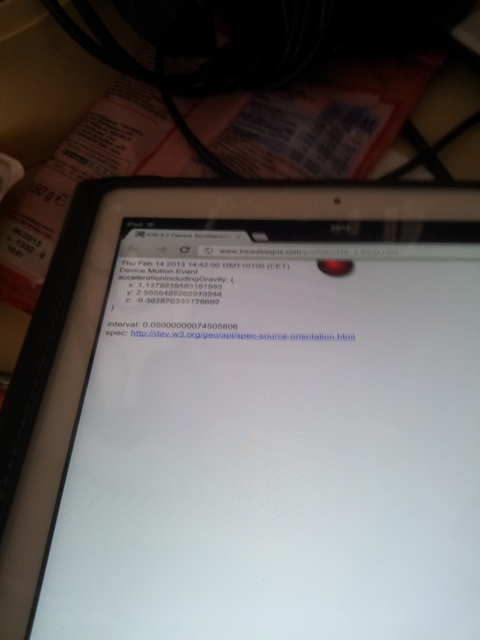
La Device Motion API
Donne des accélérations au lieu d'orientations. Utile pour les jeux, etc.
L'accélération est donnée le long des axes X , Y axis et Z. Chaque valeur est en mètre par seconde carré (m/s^2)
function handleMotionEvent(event) {
var x = event.accelerationIncludingGravity.x;
var y = event.accelerationIncludingGravity.y;
var z = event.accelerationIncludingGravity.z;
// Process ...
}
window.addEventListener("devicemotion", handleMotionEvent, true);
Démo: jouer avec une balle

Web workers: gérer des threads en JavaScript

<p>The highest prime number discovered so far is: <output id="result"></output></p>
<script>
var worker = new Worker('worker.js');
worker.onmessage = function (event) {
document.getElementById('result').textContent = event.data;
};
</script>
Code du worker de l'exemple précédent
var n = 1;
search: while (true) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i += 1)
if (n % i == 0)
continue search;
// found a prime!
postMessage(n);
}
Les Workers n'ont pas accès au DOM (donc aux canvas) et communiquent par messages/événements.
Les workers peuvent lire/écrire des données côté client avec IndexedDB qui est une BD transactionnelle.
HTML5 WebSockets
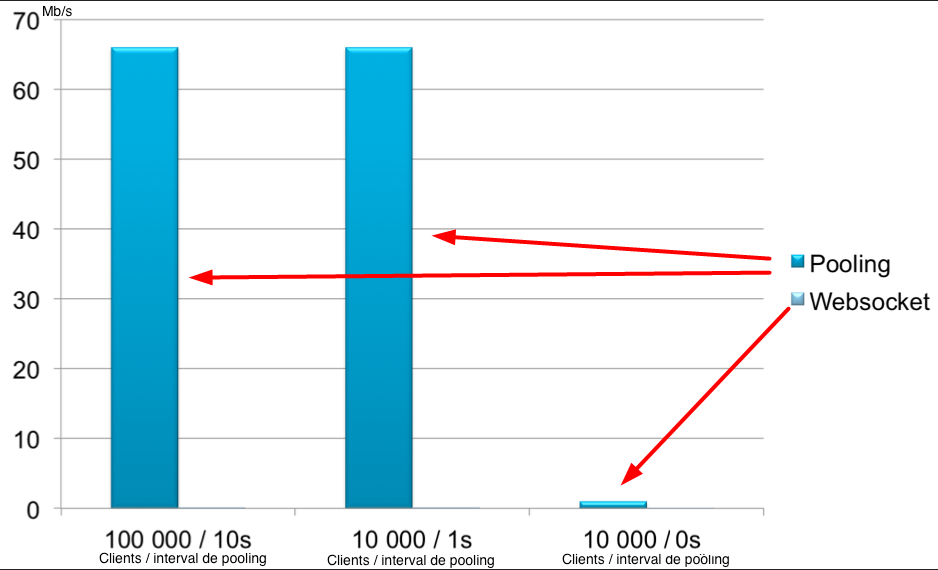
Full duplex, canal de communication temps réel à faible latence,
Partage des ports HTTP du serveur,
Traverse les firewalls
Connexion permanent, mode connecté
Ajoute 2 bytes par frame (données entre 0x00 et 0xFF)
Données encodées en UTF-8,
Bye bye Flash Sockets!
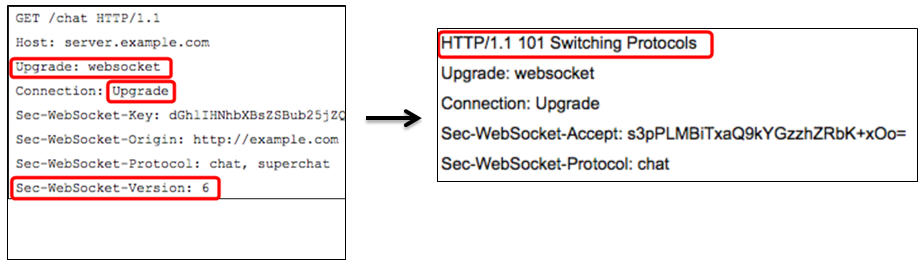
Connexion: HTTP handshake


L'API WebSocket
var ws = new WebSocket("ws://host:port");
ws.onopen = function(evt) { alert("Connection open!"); };
ws.onmessage = function(evt) { alert( "Received message: " + evt.data); };
ws.onclose = function(evt) { alert("Connection closed."); };
ws.onerror = function(evt) { alert("WebSocket error : " + evt.data) };
ws.send(MyMessage);
ws.close();
Serveurs de WebSockets
La plupart des serveurs modernes supportent les WebSockets
- Java: Glassfish 3.1.2+, Jetty 7+, Netty (server framework), Tomcat 7.0.21+, JWebSockets...
- PHP: PHP Web Sockets
- Python: mod_pyWebSocket (extension en Python / Apache),
- Ruby: WebSocket Ruby.
- JavaScript : librairie socket.io pour le serveur NodeJS.
Exemples et démos : NodeJS + module socket.io + module express
socket.io (JavaScipt)
- Module pour NodeJS, très populaire, porté en Java, .Net, objective C, etc.
- Fallbacks si les WebSockets ne sont pas supportés (Flash Sockets, Comet, Ajax...),
- Gère les deconnexions/reconnexions
- Gère les sessions côté serveur (game rooms, etc.)
- Functions pour envoyer des données du serveur vers un client, vers tous les clients, tous sauf l'émetteur, etc.
- Objets JavaScript convertis en coulisse vers/depuis JSON
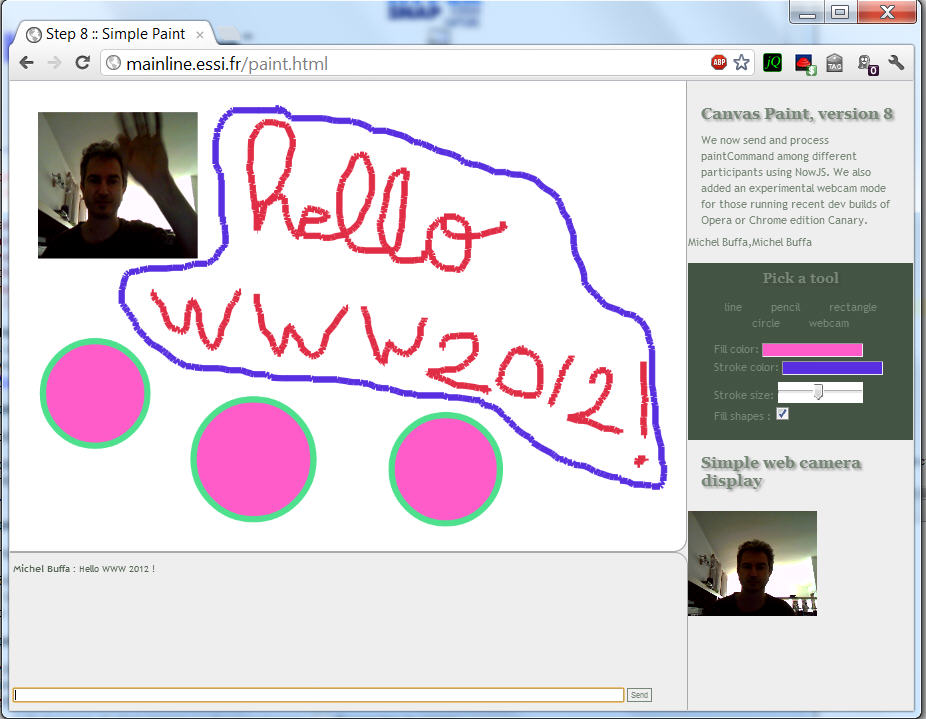
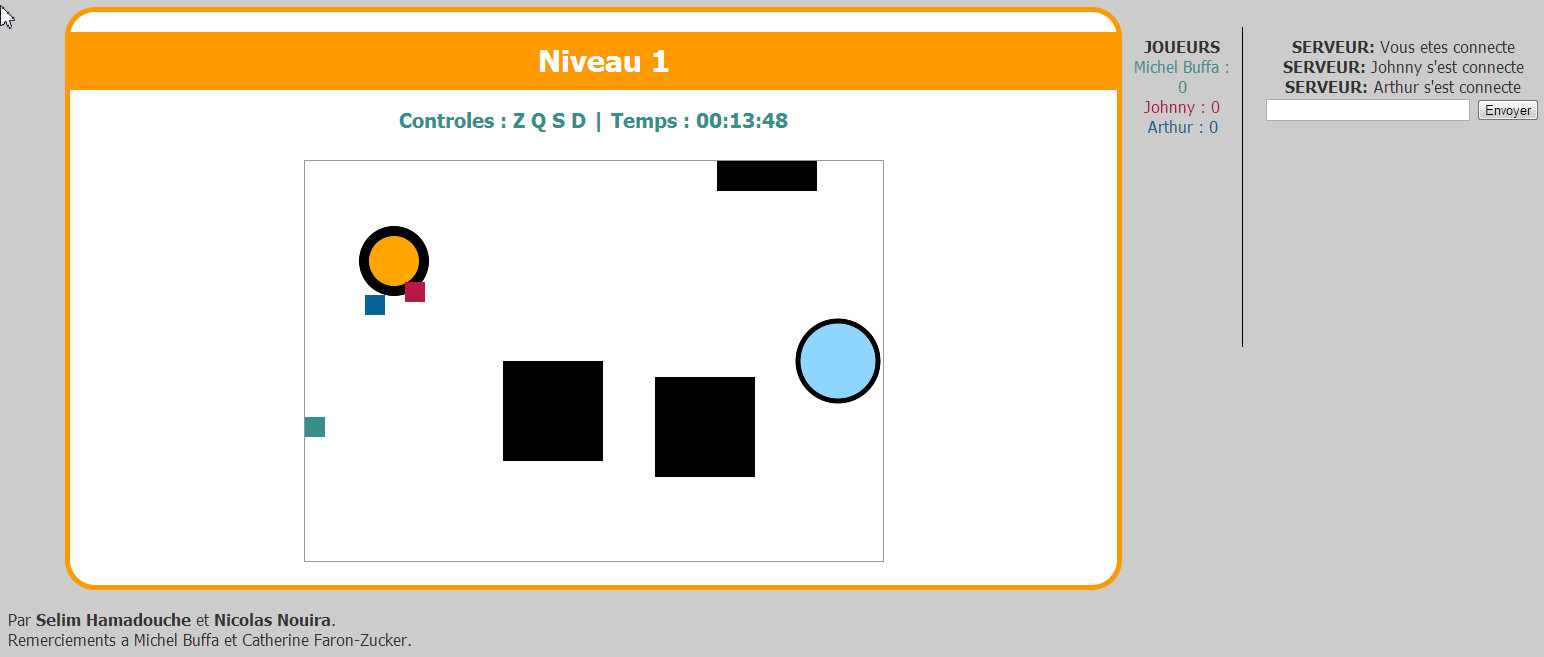
un des exercices de ce tutorial est la réalisation d'un chat avec socket.io / nodeJS
C'est ce chat qui est inclu dans les démos suivantes...
On envoie juste des objets JavaScript (positions, etc.) sur le même canal que le chat.
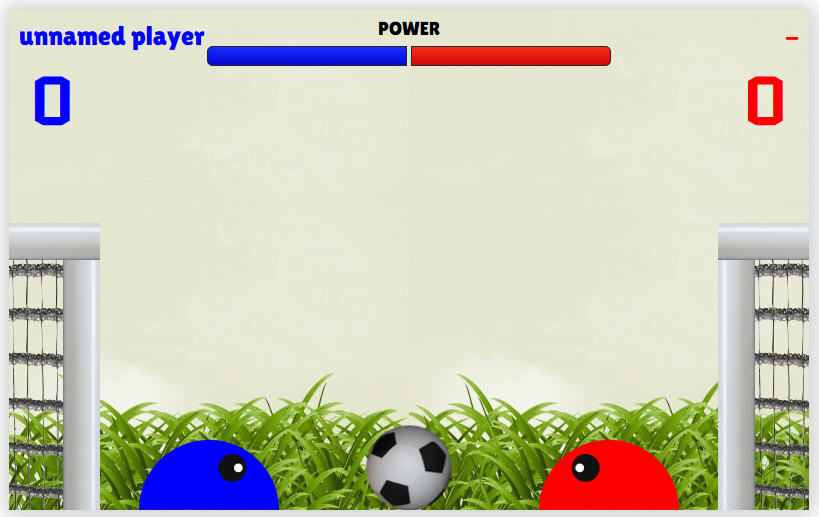
On part de ce petit exemple, et on arrive à ce jeu

Autres démos
Web Sockets et orientation API

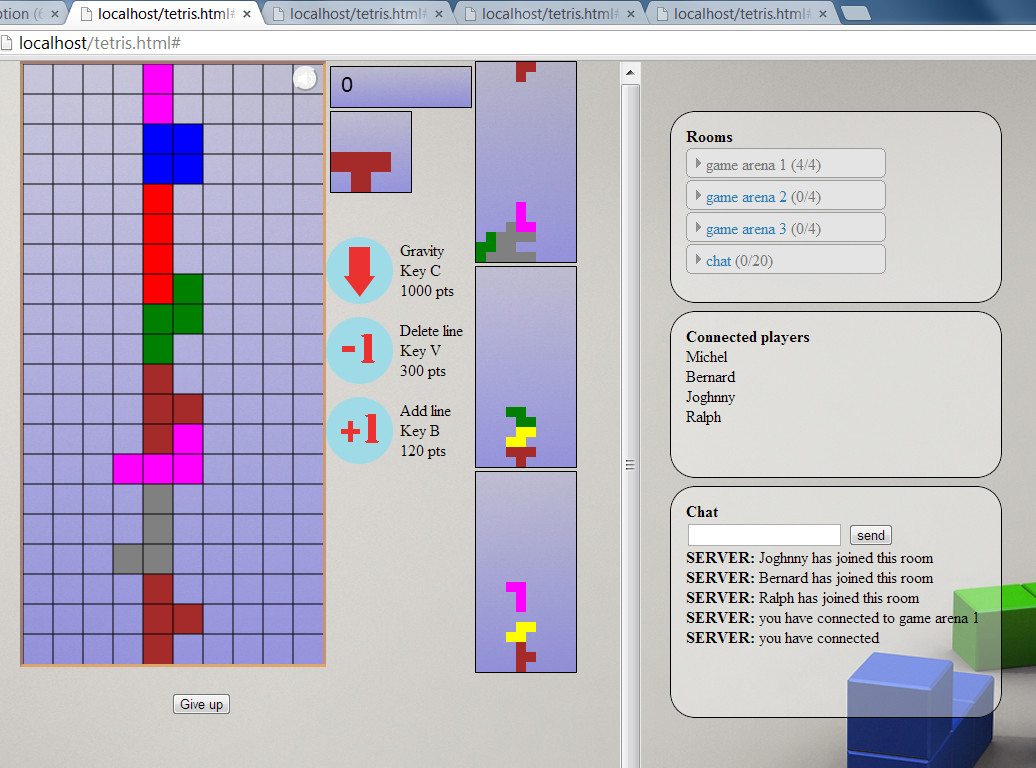
Tetris multijoueurs (jq 16 joueurs)
Utilise NodeJS, socket.io, persistence, canvas, etc. par: Louise Fenoll et Cedric Duminy (Master MBDS, apprentis au W3C)