Michel Buffa
buffa@unice.fr

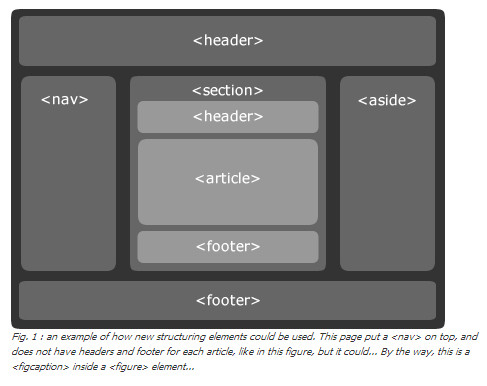
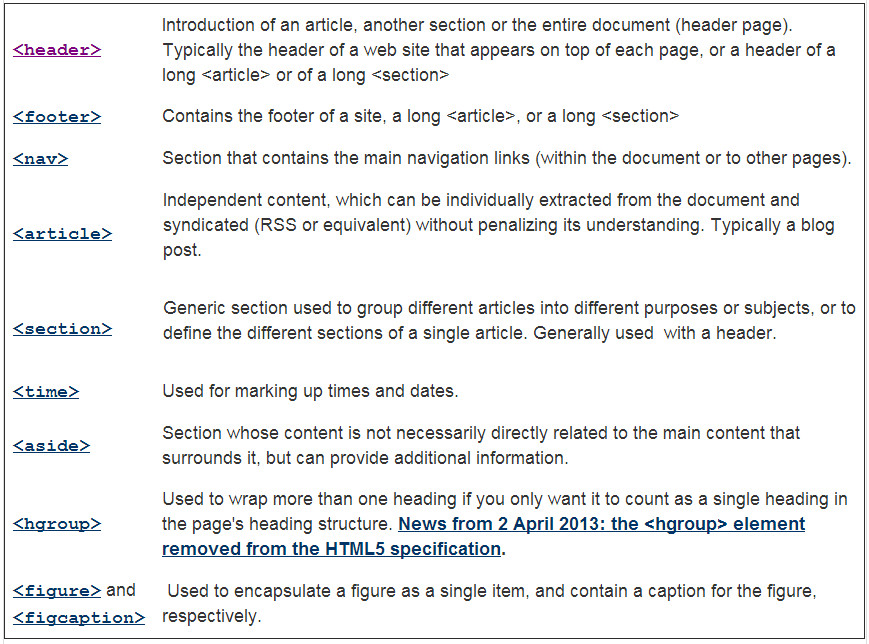
Nouveaux éléments de structure
Nouveaux elements (et algo de table des matières)

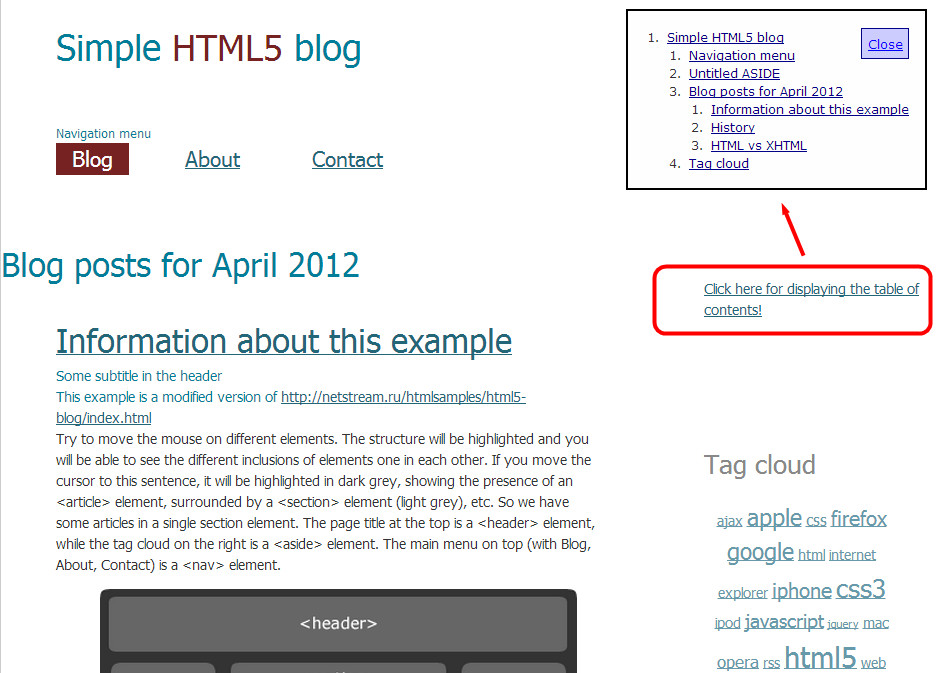
Exemple (clicker l'image)

Autres elements...
<summary>...<details>
Comment battre le boss...spoiler alert !
Visez ses yeux !
Une fois ouverts, armez le laser et achevez-le !.
<time datetime="">...</time>
Recette:
- Temps de préparation :
- Temps de cuisson :
Nouveaux attributs data-* !
Les attributs data-* de HTML5sont juste une manière "officielle" d'ajouter des données à des éléments HTML, tout en restant valide.
Non valide :
<img src="photo.jpg" author="Michel Buffa"
date="12 September 2012">
Valide :
<img src="photo.jpg" data-author="Michel Buffa"
date="12 September 2012">
Les attributs data-* permettent de définir des données pour du JavaScript local
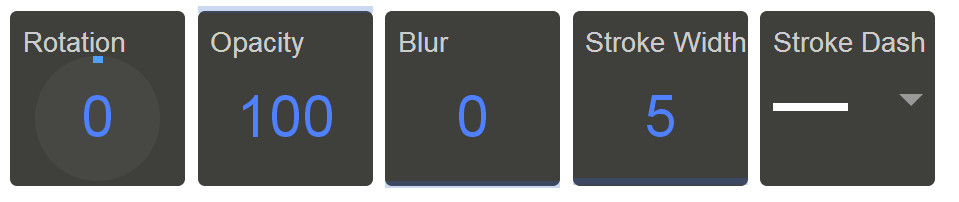
JavaScript API: la propriété <dataset>

<input id="group_opacity" class="attr_changer"
data-attr="opacity"
data-multiplier="0.01"
size="3" value="100" step="5" min="0" max="100"/>
...
document.querySelector("#group_opacity").dataset.multiplier ...
Un autre exemple (version en ligne complète ici)
Just move the cursor below...
<input id="inputdata1" type="range" min="0" max="100" value="25">
<style>
...
content: attr(data-myvaluename) '/' attr(max);
</style>
<script>
var input = document.querySelector('#inputdata1');
input.dataset.myvaluename = input.value; // Set an initial value.
input.addEventListener('change', function(e) {
this.dataset.myvaluename = this.value;
});
</script>
L'attribut download
Avant:
<a href="http://users.polytech.unice.fr/~buffa/normal.gif">
Téléchargez une photo de Michel Buffa</a>
Téléchargez une photo de Michel Buffa
maintenant, avec l'attribut download !
<a href="http://users.polytech.unice.fr/~buffa/normal.gif"
download="MichelBuffa.gif">Téléchargez une photo de Michel Buffa</a>
Téléchargez une photo de Michel Buffa
Autre application, qui utilise aussi FileWriter API (par Eric Bilderman): serverless download (Chrome)!
a[download]L'attribut translate...
Objectif : donner des indications (hints) aux services de traduction en ligne, aux moteurs de recherche...
- Les pages HTML pages qui contiennent du code,
- Sites de jeux vidéo qui proposent des codes de triche,
- noms de rues, d'auteurs, dans les pages persos, qui ne doivent pas être traduits...
<span translate="no" class="author">Michel Ham</span> is a
professor from the University of Nice,France.
Will be correctly translated in "Michel Ham est un professeur de l'Université de Nice, France!"

HTML5 Microdata
HTML5 Microdata
Pour services externes (SEO) et extensions de navigateurs
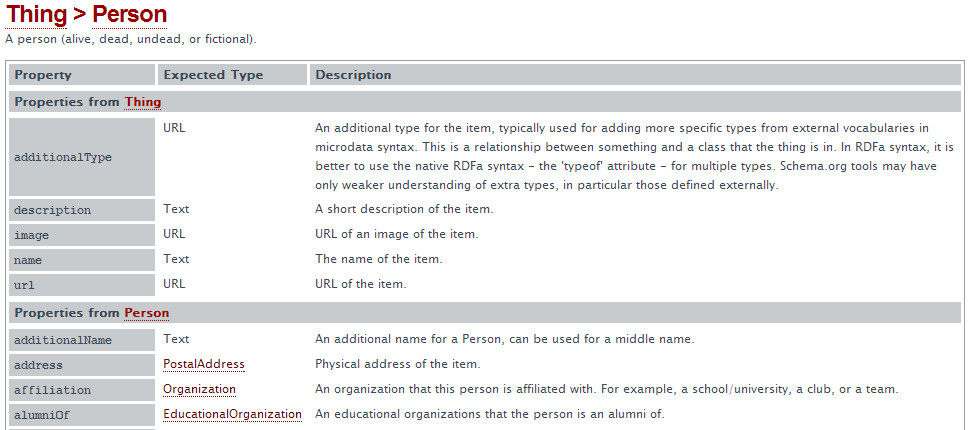
Best practice : suivre les vocabulaires de http://www.schema.org
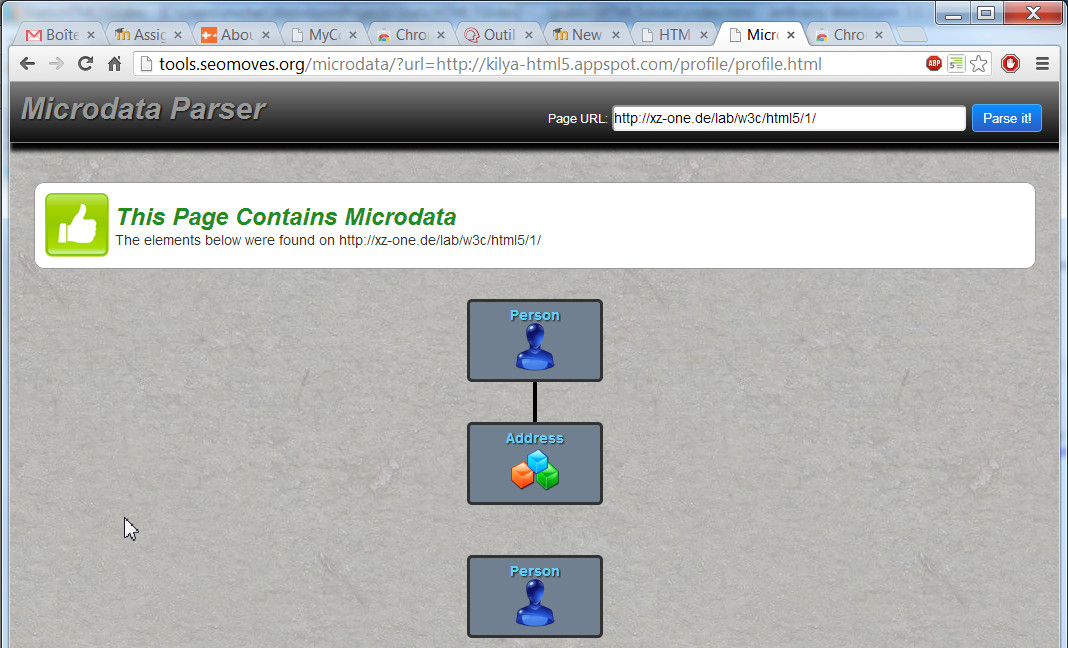
Nombreux outils disponibles this page!

Microdata étape 1: définir un élément "conteneur" et y ajouter un attribut itemscope.
<section itemscope itemtype="http://schema.org/Person">
My name is Michel Buffa, I'm giving the HTML5 tutorial at WWW2014 in Seoul...
</section>
De nombreux éléments HTML5 sont des conteneurs possibles de Microdata : <a>, <area>, <audio>, <img>, <video>, <time>, <meta>, <span>, <div> etc.
<div itemscope itemtype="http://schema.org/MusicRecording">
<h2>The song I just published</h2>
...
</div>
Microdata étape 2: indiquer le vocabulaire utilisé par vos microdata dans le conteneur avec l'attribut itemtype
Best practice : utiliser un vocabulaire existant, par exemple un de ceux de http://www.schema.org.

Microdata étape 2, suite...
<div itemscope itemtype="http://schema.org/Person">
My name is Michel Buffa, and I am
a professor/researcher from the
I3S/Inria laboratory. My email is micbuffa@gmail.com
and I live in the city of
<span itemprop="address"
itemscope itemtype="http://schema.org/PostalAddress">
Biot, in the "Alpes Maritîmes" region in the south
of France.
</span>
</div>
Note : on peut imbriquer les conteneurs entre eux (Address dans Person ici)
Microdata étape 3: ajouter des propriétés avec l'attribut itemprop sur des éléments HTML dans le conteneur
<div itemscope itemtype="http://schema.org/Person">
My name is <span itemprop="name">Michel Buffa</span>,
and I am a
<span itemprop="jobtitle">professor/researcher</span>
from the <a href="http://www.i3s.unice.fr/I3S/"
itemprop="affiliation">I3S/Inria laboratory</a>.
My email is <span itemprop="email">micbuffa@gmail.com</span>
and I live in the city of
<span itemprop="address" itemscope
itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">Biot</span>, in the
<span itemprop="addressRegion">Alpes Maritimes</span>
region in the south of France
</span>
</div>
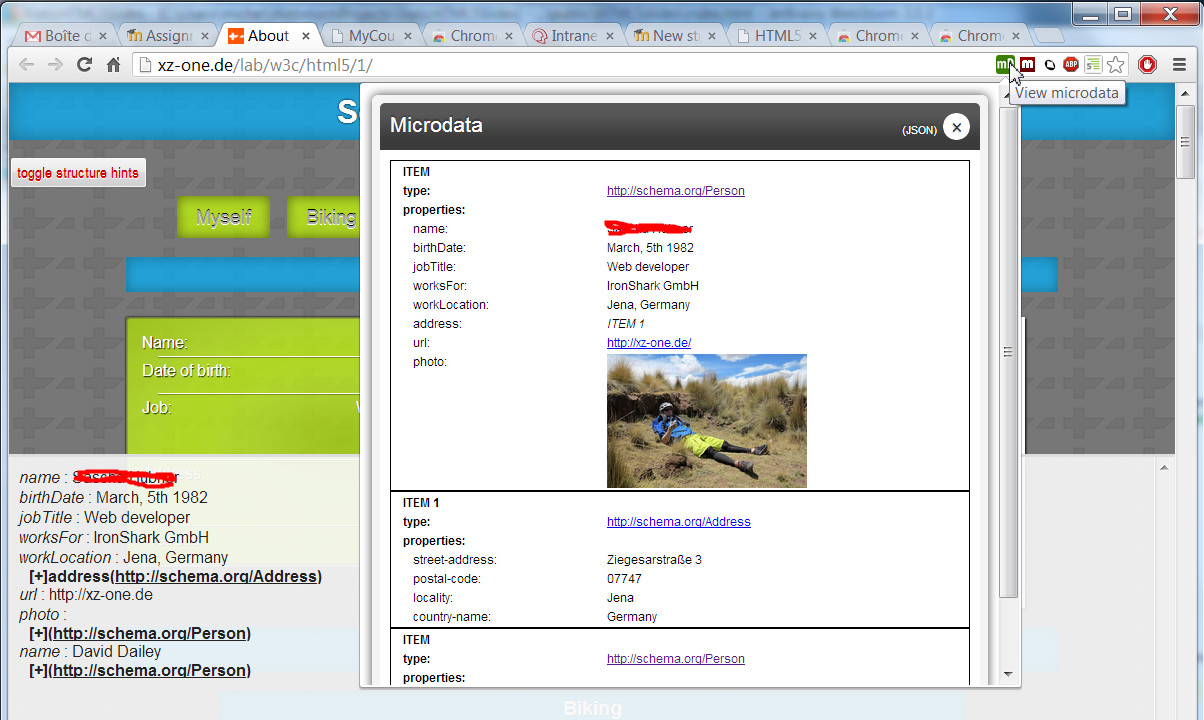
Exemple final la page personelle de Michel Buffa (en ligne ici)
<div itemscope itemtype="http://schema.org/Person">
My name is <span itemprop="name">Michel Buffa</span>,
and I am a
<span itemprop="jobTitle">professor/researcher</span>
from the <a href="http://www.i3s.unice.fr/I3S/"
itemprop="affiliation">I3S/Inria laboratory</a>.
My email is <span itemprop="email">micbuffa@gmail.com</span>
and I live in the city of
<span itemprop="address" itemscope
itemtype="http://schema.org/postalAddress">
<span itemprop="addressLocality">Biot</span>, in the
<span itemprop="addressRegion">Alpes Maritimes</span>
region in the south of France
</span>
</div>
Ce que cela donne...
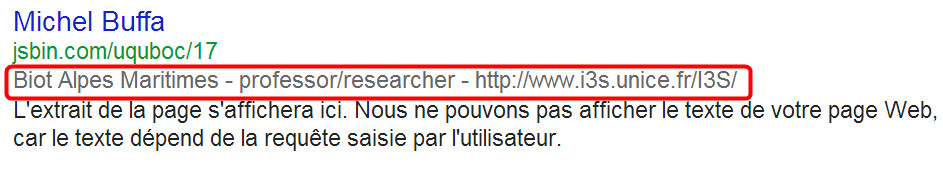
What does Google understand of the current page?
- Click to run this on google "rich snipped and structured data page".
- Here is a pic of the results :

Microdata JavaScript API
La spécification existe, encore peu d'implémentations natives (Opera pour le moment), mais il existe des plugins jQuery).
Exemple:
// get the first Person
var p = document.getItems('http://schema.org/Person')[0];
// Get its name.
var name = p.properties['name'][0].textContent;

